☆ ☆ 공부자료입니다(이미지5,시계,물결,배경이미지1) → ![]() 책장넘기기(계곡5장).zip
책장넘기기(계곡5장).zip
책장넘기기 & 타이틀넣기---따라하세요
| ☞ 참고하세요 - 초급입장에서 작성하여 설명이 부족한 부분은 달리 배우신대로 재량껏 하세요.
- 작업중 좌1.우1.우bg,img,auto등 이름을 붙인것은 작업편리상 붙인것으로 각자 변경해도 됩니다. - 설명내용에서 클릭,찍고,체크,누르고 등의 용어는 같은 뜻으로 특별히 오른쪽이란 말이 없으면 마우스왼쪽을 사용하면 됩니다. - 선택(블록)이란 것은 두 개 이상을 마우스로 선택했을 때 블록(파랗게)이 만들어짐을 말합니다. - 묶음,묶고,묶여진 등은 작업중 2개이상의 객체를 복사하거나 Movie Clip했을때 생긴모양을 말함. - 작업중 물결판을 불러온것은 물이있는 이미지에 어울리나 이미지선택에 따라 안넣어도 됩니다. - 26번 설명중 글꼴의 크기, 모양, 색상, 진하게, 기울기 등은 개인별 취향에 따라 하세요. - 작업위치의 설명이 어려운부분이 여러곳 있으나 해당 설명하는 곳의 가까운데서 찿아보세요. - 설명은 이미지 5장을 소재로 작업한 것으로 추가적으로 이미지를 넣을때는 각 번호별 설명에서 해당 이미지 수만큼 늘려서 작업하세요(이미지가 너무많으면 블로그나 카페에 올릴때 안올라갑니다) - 추가적인 효과(음악, 시계, 액자, 동물, 사람 등)는 개인별 취향에 따라 소스를 불러옵니다. - 설명내용과 사진이 많이 필요하여 사진은 생략하였습니다. 처음에는 순서에 따라 먼길 약도보고 찿아가듯이 천천히 익히시고 몇 번해보면 작업속도가 익숙해집니다. -yjk버드내- |
1. 스위시 창을 열고 작업창의 크기를 맟춘다(작업창크기 720☓540)
2. 이미지(5장)를 불러와서 이미지 크기를 600☓450으로 맟춘다.
☞ 이미지는 작업수량만큼 한꺼번에 모두 불러와서 크기를 맟추면 좋음.
3. 아웃라인에서 이미지를 모두선택 → 우클릭 → Break → Break into Pieces클릭 →
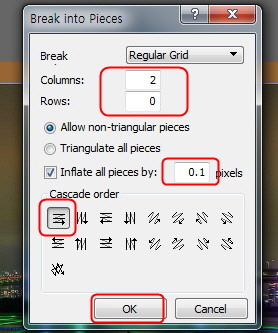
→ 작은창(Regular Grid)이 나오면 아래와 같이 해준다.
☞ Columns =2. Rows=0으로 수정해 준다..
☞ Allow non-triangular pieces앞에 동그라미에 체크한다.
☞ Inflate all pieces by 앞네모☑에 체크한다.
☞ ( )Pixels앞의 숫자를 0.1로 수정해준다.
☞ Cascade order아래에 여러 가지 모양중에서 맨윗줄 왼쪽첫째(오른쪽화살표모양)을 클릭하고 맨아래쪽 OK를 클릭한다.
4. 아웃라인의 이미지전체선택(블록)상태에서 → 우클릭 → Grouping → Ungrouping클릭.
☞ 아웃라인의 이미지가 묶인(블록)상태에서 10개로 늘어난다.
5. 맨아래의 이미지를 클릭하여 이름을 “좌1” 이라고 넣는다
아래에서 위로올라가며 2번째 이미지를 클릭하여 이름을 “우1“ 넣는다
아래에서 위로올라가며 3번째 이미지를 클릭하여 이름을 “좌2” 넣는다
아래에서 위로올라가며 4번째 이미지를 클릭하여 이름을 “우2” 넣는다
아래에서 위로올라가며 5번째 이미지를 클릭하여 이름을 “좌3” 넣는다
아래에서 위로올라가며 6번째 이미지를 클릭하여 이름을 “우3” 넣는다
아래에서 위로올라가며 7번째 이미지를 클릭하여 이름을 “좌4” 넣는다
아래에서 위로올라가며 8번째 이미지를 클릭하여 이름을 “우4” 넣는다
아래에서 위로올라가며 9번째 이미지를 클릭하여 이름을 “좌5” 넣는다
아래에서 위로올라가며 10번째 이미지를클릭하여 이름을 “우5” 넣는다
☞ 위에서 아래로 정렬한 상태보기 = 맨위 우5→좌5→우4→좌4→우3→좌3→우2→좌2→우1→맨아래 좌1.
6. 이름이 모두 주어지면 “우”로된 이미지을 위로 올리고 “좌“이미지는 아래로 오게한다.
☞ 보기 → 맨위쪽이 “우5” 아래로 내려오면서 “우4” “우3“ ”우2“ ”우1” 정열해준다.
“우1” 아래는 “좌5“ ”좌4“ ”좌3“ ”좌2“ ”좌1“순으로 정열한다(좌1이 맨아래)
☞ 정렬한 상태보기 = (맨위)우5→우4→우3→우2→우1→좌5→좌4→좌3→좌2→좌1(맨아래)
7. 우1에서 우5까지 모두선택(블록) → 우클릭 → Copy Object(복사) → Scene-1클릭 →
Scene-1자리에서 다시 우클릭 → Paste In Place클릭(붙이기) = 15개로 늘어남
8. 맨위쪽에 복사된 이미지 우1~우5가 새로 생긴다.
복사된 이미지(우1~우5)모두선택 →우클릭 →Grouping →Group as Movie Clip클릭해서 묶음.
하나로 묶여진곳에 이름을 "우bg"라고 붙여준다.
“우bg" 이름붙인것을 바로위에 있는 녹색화살표를 이용하여 맨아래로 이동(좌1아래)시킨다.
9. 효과주기 : 우1~우5를 모두선택(블록)한다. 선택한 상태에서
화면우측상단에 있는 Transform에서 o=x를 클릭(활성화)하고 앵카포인트(작은네모9개모양)가운데에
검은색으로 체크되어있는 것을 왼쪽네모 3개중 가운데에 체크(찍고)
x값=360. y값=270으로 맟춰주고
x의 오른쪽 끝에 rotation:( 0)゚ 을 (-180)゚ 으로 숫자를 넣어주고
y의 오른쪽 끝에 ( 0)゚ 을 (180)゚ 으로 넣어주고 엔터키를 친다.
10. 우1~우5를 모두선택(블록)한 상태에서 타임라인(Time line)의 40프레임에 더블클릭한다(붉은색점 생김)
11. 우1~우5 의 현상태에서
우1을 선택(클릭)하고 화면우측상단에 있는 트랜스폼(Transform)으로 가서
x의 오른쪽 rotation: ( -180 )゚ 을 0으로 수정한다.
y의 오른쪽 ( 180 )゚ 을 0으로 수정한다.
우2를 선택하고 위와같이 x와 y를 모두 0으로 수정한다
우3을 선택하고 위와같이 x와 y를 모두 0으로 수정한다
우4을 선택하고 위와같이 x와 y를 모두 0으로 수정한다
우5를 선택하고 위와같이 x와 y를 모두 0으로 수정한다
12. 아웃라인의 위쪽 우1~우5를 다시 모두선택(블록)하고 → 타임라인의 100프레임에서 → 우클릭
→ Place선택(타임라인에 작은동그라미형태의 모양이 세로줄로 생긴다)
13. 아웃라인 아래쪽에 있는 좌1~좌5의 이미지를 우1~우5이미지의 같은번호아래로 각각 이동한다.
☞ 보기 : 위에서부터 아래로 우5. 좌5 .우4 .좌4. 우3. 좌3. 우2. 좌2. 우1. 좌1 순으로 정렬한다.
14. 아래서부터 같은번호끼리 선택(블록)하여 → 우클릭 → Grouping → Group as Movie Clip클릭.
☞ 보기 : 좌1과 우1묶고. 좌2와 우2묶고, 좌3과 우3묶고, 좌4와 우4묶고 좌5와 우5묶어준다.
15. 묶어진 5개의 Movie Clip(객체)를 모두선택(블록) → 우클릭 → Grouping →
Group as Movie Clip 해서 모두 묶은것에 이름을 img라고 붙여준다.
☞ 아웃라인에는 아래쪽 우Bg 와 위쪽 img 두 개만 남는다
16. 책장넘기기 효과주기 :
위쪽에 있는 img를 열어놓는다(img왼쪽의 +를 클릭하면 열린다)---5개의 무비클립이 생김.
다시 img를 선택(클릭)한다 → img를 선택한 상태에서
타임라인에서 1~5프레임까지 선택(블록)하고 멈춘다---파란색으로 블록이 형성된다
현상태에서 작은목록창의 Movie Control클릭 → Stop클릭(파란색이 분홍색으로 바뀜)
☞1~5프레임선택이란 : 1프레임에서 우클릭누른상태로 오른쪽으로 드래그하여 5프레임에서 멈춤.
17. 타임라인의 맨아래쪽 1행에서 1프레임에 →우클릭 →Place선택(클릭) →바로옆 2프레임찍고 →
→ 우클릭 → Remove선택(클릭) → 1프레임과 2프레임을 같이선택(블록) → 우클릭
→ Copy Effect(복사) → Paste Effect(붙이기)위로 한칸씩 올라가며 계단식으로 붙여넣기 한다
→ 맨위(마지막)이미지는 우클릭하여→ Place선택(클릭)한다.
☞ 계단식붙여넣기란 :두개의프레임을 묶은상태에서 위로올라가면서 우쪽프레임위치에서 붙여넣기함.
18. 아웃라인에서 맨위img를 다시선택(블록)하고 →Insert → Movie Clip선택 → 무비클립이 새로생긴다.
새로생긴 이름을 auto라고 붙여주고→auto를 맨 아래로 이동(우bg위에)한다 →auto선택(블록)하고→
→ Script클릭 → Add script▼ → Events(맨위) → Feame → on Frame(...)클릭 →
→ on Frame( 1)의 ( )의 숫자를(100)으로 수정한다 → 다시 Add script▼ →
→ Movie Control → Play( ) → 물음표(Target)2번클릭 → Target의 오른쪽 ▼클릭
→ Parent(맨위)선택한다.
☞ Insert 위치 = 아웃라인의 Scene-1(씬-원)바로위에 Insert ▼를 선택하면 됨.
☞ Script 위치 = 작업창왼쪽위의 녹색물음표와 체크모양의 바로위에 있음.
19. 배경만들기---16번설명과 동일한 방법
아웃라인의 맨아래에 있는 우bg를 열고 → 맨위의 우5를 맨아래로 내린다
타임라인의 “우5”행 1프레임에서 → 우클릭 →Place선택(클릭) →바로옆 2프레임찍고 →
→ 우클릭 → Remove선택(클릭) → 1프레임과 2프레임을 같이선택(블록) → 우클릭
→ Copy Effect(복사) → 위로 한칸씩 올라가며 계단식으로 붙여넣기 한다
→ 맨위(마지막)이미지는 우클릭하여→ Place선택(클릭)한다.
타임라인에서 1~5프레임까지 선택(블록)하고 멈춘다-----파란색으로 블록이 형성된다.
현상태에서 작은목록창의 Movie Control클릭 → Stop클릭(파란색이 분홍색으로 바뀜)
20. 아웃라인에서 우bg 를 선택한다 → Insert → Movie Clip 선택 → 새로생긴 객체의 이름을 auto
라고 붙여주고 → auto를 맨 아래로 이동한다 → auto선택(블록)하고 →
→ Script클릭 → Add script ▼ → Events(맨위) → Feame → on Frame(...) →
→ on Frame(1)의 숫자를(100)으로 수정한다. → 다시 Add script ▼ →
→ Movie Control → Play( ) →물음표(Target)2번클릭 → Target의 오른쪽▼클릭 →Parent클릭.
21. 작업창과 아웃라인을 모두닫고 → 아웃라인에서 Img와 우bg 모두선택(블록) → 우클릭 →
→ Grouping →Group as Movie Clip클릭해서 묶음 → 묶어준것 이름을 a 라고 붙여준다.
☞ 작업창과 아웃라인닫기란 : 작업창은 창의 왼쪽상단 Layout:Scene-1을 클릭하면 되고
아웃라인은 Img와 우bg 앞의 -를 클릭하면 된다.
22. 아웃라인에서 a 를선택(블록) → 우클릭 →Copy Object(복사) → 그 자리(a)에서 다시 우클릭 →
→ Paste In Place(붙이기) → a Copy새로생김 → 현상태에서 트랜스폼(Transform)으로 가서 → y+1해준다.
☞ y+1이란 : y의 현재숫자에 1을 더해주는것(예. 250=251로, 270=271로 ,350=351로)
23. Scene-1을 클릭하고 임포트에니메이션(Import Animation)에서 준비된 물결판을 불러온다 →
→ 불러온 물결판을 a의 한칸아래(중앙)내려놓는다 → 물결판과 위의 a를 선택(블록)하여 →
→ 우클릭 → Grouping →Group as Movie Clip클릭해서 묶음 → 묶어준것 이름을 w 이라
붙여준다 → Mask에 체크해준다 → w과 아래a를 함께 선택(블록)→ 우클릭 →
→ Grouping →Group as Movie Clip클릭해서 묶음 → 묶어준것 이름을 img라고 붙여준다.
24. Scene-1을 클릭하고 준비된 바탕이미지(배경이미지)를 불러와서 작업창크기로 맟춰준다(720☓540) →
→ 바탕이미지를 img아래(맨아래)로 내린다.
25. 여기서 플레이를 한번 해본다. 책장넘어가는것 확인하고 다음순서로 넘어간다.
26. 타이틀넣기 (큰 제목 세로글 넣기)
툴박스(Tools)에서 T선택 →Scene-1(씬원)클릭 →프로퍼티즈(Properties)에서 글꼴(휴면옛체),
크기(28),색상(핑크).세로쓰기(맨아래N)선택 → 작업창의 글쓸곳에 한번 찍고(클릭) →Edit클릭
→ 글쓰기창에서 글내용입력(책장오른쪽으로 넘기기) → Apply클릭 → 글쓰기창닫음(X누름)
→ 툴박스의 화살표를 찍고 글의 위치를 바로잡아주고 →
→ 타임라인의 T(글) 1프레임에서 더블클릭~200프레임에서 더블클릭→ 우클릭→ Effect(맨아래)
→ Appear Into→Position → 3D Spin in and grow(왼쪽맨위)선택하고 → "예‘클릭.
→ 타임라인의 250프레임더블클릭 ~ 450프레임더블클릭 → 우클릭 → Effect(맨아래) →
→ Disapper From Position → 3D Spin(왼쪽맨위)선택하고 → “예” 클릭
→ 아웃라인(Outline)의 Text(글)와 이미지를 선택(블록) → 우클릭 → Grouping →
→ Group as Movie Clip클릭 → 묶어준것 이름을 Title(타이틀)로 붙여준다.
☞ 아웃라인에는 Title 과 배경이미지 2개만 남는다
27. 책장넘기기와 글넣기 완료됨(기타 음악,시계,사람,새,액자 등은 개인별 취향에 따라 넣어준다)
28. 플레이 해본다 →저장한다: File(파일)→ Save As(중간저장.필요시) → Export → SWF(저장완료)
▣ 책장 오른쪽 넘기기
준비 : 작업자료 참조(이미지15매)---스위시자료실19번 자료 저장하여 사용하세요.
1. 작업창 크기를 맟춘다. w=750.h=450
2. 바탕 액자만들기 : 툴박스 네모 → 선=None, 휠컬러=#996633 → 작업창에 작은 사각을 그린다 → x=375. y=225. w=750. h=450
→ 윈도우 → Filters → 녹십자 → Bevel → ButtonShading → 색상.위=흑색.아래=백색.
위에서 아래로 숫자 = 15. 15. 45. 5. 200 → 닫음 → 이름=바탕. Play해본다
3. 책장넘기기 : (이미지) 야경1~15를 한번에 모두 불러와서 이미지 크기를 맟춤 → x=375. y=218. w=708. h=395
→ 아래서 위로 1~15번호 준다.
4. 아웃라인에서 이미지를 모두선택 → 우클릭 → Break → Break into Pieces → Columns =2. Rows=0으로 수정.
→ Allow non-triangular pieces에 체크 → Inflate all pieces by 앞네모☑에 체크 → 0.1 Pixels 으로 수정.
→ Cascade order에서 맨윗줄 왼쪽첫번째 → OK클릭.
5. 아웃라인의 이미지 전체 묶인(블록)상태에서 우클릭 → Grouping → Ungroup
6. 맨아래부터 위로 올라가면서 같은 번호끼리 아래는 좌. 위는 우로 하면서 1번부터 15번까지 넣는다
☞ 보기 : 1번 맨아래=좌1. 1번위=우1. 2번아래=좌2. 2번위=우2. 3번아래=좌3. 3번위=우3. 4번아래=좌4. 4번위=우4. 5번아래=좌5.
5번위=우5 . 6번아래=좌6. 6번위=우6. 위와같은 방법으로 맨위 우15까지 넣어준다
☞ 아래서 위로 정렬순서 = 맨아래=좌1. 우1. ~~~~ 좌15. 맨위=우15
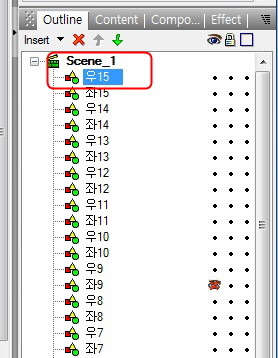
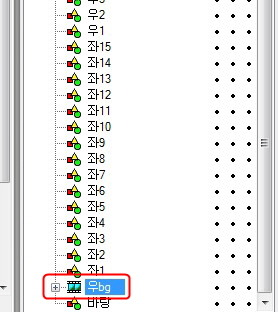
7. 이름이 모두 주어지면 아래서 위로 좌는 좌끼리 우는 우끼리 좌1~좌15. 우1~우15 순으로 정렬.
☞ 좌 번호를 내려서 맟춰주면 우 번호는 자동으로 정렬됨.
☞ 정렬순서 = 맨아래 좌1.좌2.좌3.좌4.좌5.좌6.좌7.좌8.좌9.좌10.좌11.좌12.좌13.좌14.좌15.
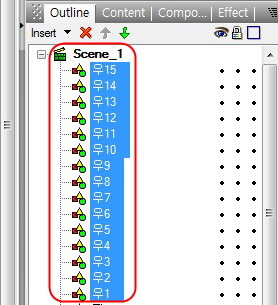
우1.우2.우3.우4.우5.우6.우7.우8.우9.우10.우11.우12.우13.우14.우15(맨위)
8. 우1에서 우15까지 모두 묶고(블록) → 우클릭 → Copy Object(복사) → Scene_1 우클릭 → Paste In Place(붙이기)
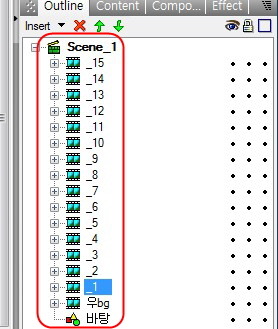
9. 맨위쪽에 복사된 이미지 우1~우15 묶인 상태에서 우클릭 → Grouping →Group as Movie Clip → 이름=우bg.
→ 우bg 를 좌1아래(맨아래)로 내린다.
10. 효과주기 : 우1~우15을 모두 묶고(블록) → Transform에서 o=x클릭(활성화) → 포인트 점 왼쪽중앙
→ x=375. y=218. → x_rotation= -180. y_rotation=180.
11. 우1~우15 모두 묶은(블록)상태에서 타임라인 40프레임에 더블클릭(활성화)
12. 아웃라인에서 우1을 선택하고 트랜스폼(Transform)에서 → x_rotation=0. y_rotation=0 수정하고
→ 우2 ~ 우15까지 차례대로 각각 x와 y를 모두 0으로 수정한다
13. 아웃라인의 위쪽 우1~우15을 다시 모두 묶고(블록) → 타임라인의 100프레임 우클릭 → Place
14. 아웃라인 아래쪽에 있는 좌1~좌15의 이미지를 우1~우15 의 같은번호 아래로 각각 이동한다.
☞ 아래서 위로 좌1.우1.좌2.우2 ~~~~~좌14. 우14. 좌15. 우15순으로 정렬.
15. 아래서부터 좌.우 같은번호끼리 묶어(블록) → 우클릭 → Grouping → Group as Movie Clip.
☞ 좌1과 우1묶고. 좌2와 우2묶고, 좌3과 우3묶고 ~ 같은방법으로 각각 Movie Clip 하고나서 아래서부터 위로 1~15 번호준다.
16. Movie Clip 15개를 모두묶고(블록) 우클릭 → Grouping → Group as Movie Clip → 이름=이미지
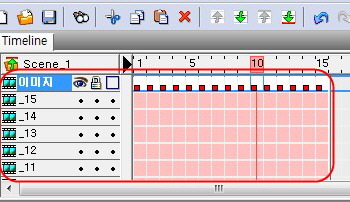
17. 책장 이미지 바뀌기 : 위쪽에 있는 img를 열어놓고 → img선택 상태에서 → 타임라인 1~15 프레임에 Stop준다
☞ 방법 : 1프레임에서 마우스오른쪽 누른채고 15프레임까지 끌고와서 멈추고 Movie Control → Stop클릭.
18. 타임라인의 맨아래쪽 1번 줄 1프레임 우클릭 → Place → 2프레임 우클릭 → Remove
→ 1프레임과 2프레임을 같이 묶고(블록) → 우클릭 → Copy Effect(복사) → 다시 우클릭 → Paste Effect(붙이기)
→ 위로 한칸씩 올라가며 계단식으로 붙여넣기 → 마지막 15번 이미지는 우클릭하여→ Place.
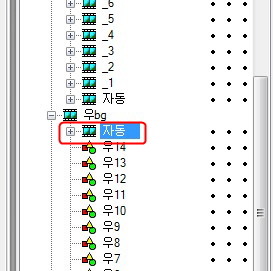
19. 아웃라인에서 맨위 img를 다시 선택(블록)하고 → Insert → Movie Clip → 이름=자동
→ 자동을 맨 아래로 내린다(우bg위에) →자동선택 상태에서→ Script → Add script▼ → Events(맨위) → Frame → on Frame(...)
→ on Frame( 1)의 ( )의 숫자를(100)으로 수정한다 → 다시 Add script▼ → Movie Control → Play( ) → Target의 오른쪽 ▼클릭
→ Parent 클릭.
20. 아웃라인의 맨아래에 있는 우bg를 열고 → 맨위의 우15를 맨아래로 내린다(우1아래)
→ 타임라인의 우15 줄 1프레임 우클릭 →Place → 2프레임 우클릭 → Remove
→ 1프레임과 2프레임을 같이 묶고(블록) → 우클릭 → Copy Effect(복사) → 위로 한칸씩 올라가며 계단식으로 붙여넣기
→ 맨위(마지막) 우14 는 우클릭하여→ Place.
→ 타임라인 우bg 줄에서 1~15프레임에 Stop 준다
21. 아웃라인에서 우bg 를 선택한다 → Insert → Movie Clip → 이름=자동 → 자동을 맨 아래로 내린다(우15아래)
→ 자동선택 상태에서 → Script → Add script ▼ → Events → Feame → on Frame(...) → on Frame(1)의 숫자를(100)으로 수정.
→ 다시 Add script ▼ → Movie Control → Play( ) → Target의 오른쪽▼클릭 → Parent클릭.
22 . 스크립트창과 아웃라인을 모두닫고 → Play 해본다.·
23. 갈매기를 불러와서 크기를 맟춘다 : x=375. y=160. w=455. h=273.
24. 기타 음악,시계,등 개인별 취향에 따라 추가 소스 넣어주고 마무리한다. Play. 저장. 끝.
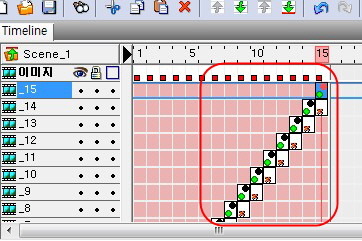
♡ 보충자료(빨간색 테두리 참조)...사진을 클릭하면 크게 보입니다
2번설명(색상) 2-1설명(윈도우~ ) 4번 설명



6번 설명(같은번호끼리 좌,우) 7번 설명(좌끼리,우끼리 번호순정렬) 9번 설명(이름=우bg)



9-1 설명(우bg맨아래) 13번 설명(1~15 묶고) 15번 설명(같은번호묶어 Movie Clip)



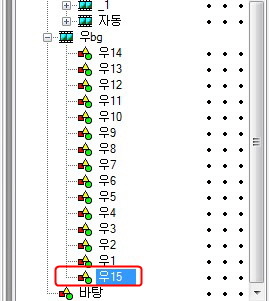
15-1 설명(아래서 위로 1~15번호) 16번 설명(이름=이미지) 17번 설명(위 이미지 열고)



17-1설명(1~15 Stop) 18번 설명(계단식붙이기) 19번 설명(자동을 맨아래로)



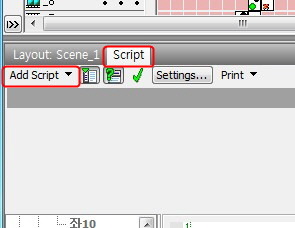
19-1 설명(Script ~ Add script) 19-2 설명(숫자 100 으로 수정) 19-3설명( 마지막 Parent)



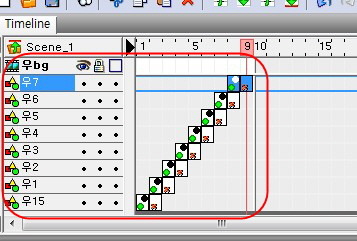
20번 설명( 우bg열고 우15 아래로내림) 20-1설명(15줄 1프레임 Place~~) 20-2(우bg줄 1~15 Stop 준다)



21번 설명(Insert ~ Movie Clip) 21-1번 설명(이름=자동)

'°♡。swish & 소스' 카테고리의 다른 글
| 봄스킨 이미지 자료 (0) | 2022.07.20 |
|---|---|
| 스위시멕스4 온장책장넘기기 °♡。swish (0) | 2022.07.20 |
| 01.스위시 스크립트 이해하기 | (0) | 2022.07.20 |
| SWISS 에서 책장넘기기 & 타이틀넣기 ° (0) | 2022.07.20 |
| 크리스마스 아이콘 모음 (0) | 2022.07.20 |